



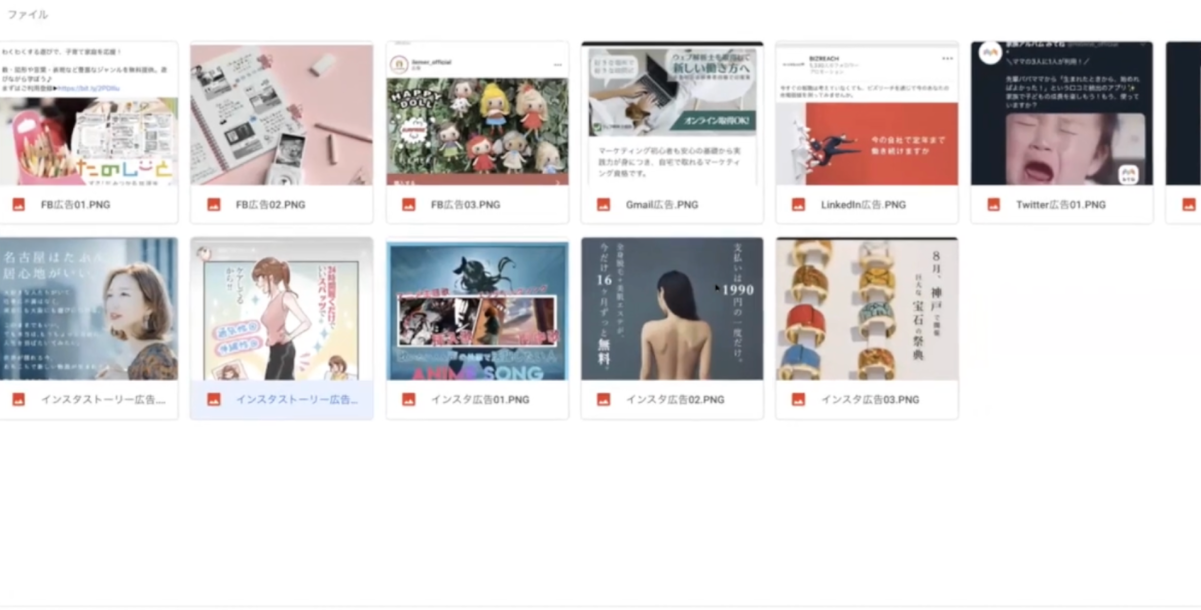
受講生さんのSNSフィードに登場する広告クリエイティブで、自分がいいなって思うものをキャプチャを撮ってもらいました。
受講生は、28歳〜59歳の女性9割 (男性1割)
2020年7月時点に表示されていた広告
媒体:FB・インスタグラム
はい、では始めていきましょう。
*文字が多くても、今は審査通るようになってますが、文字は20%以内に収めた方がAIは好みらしい。

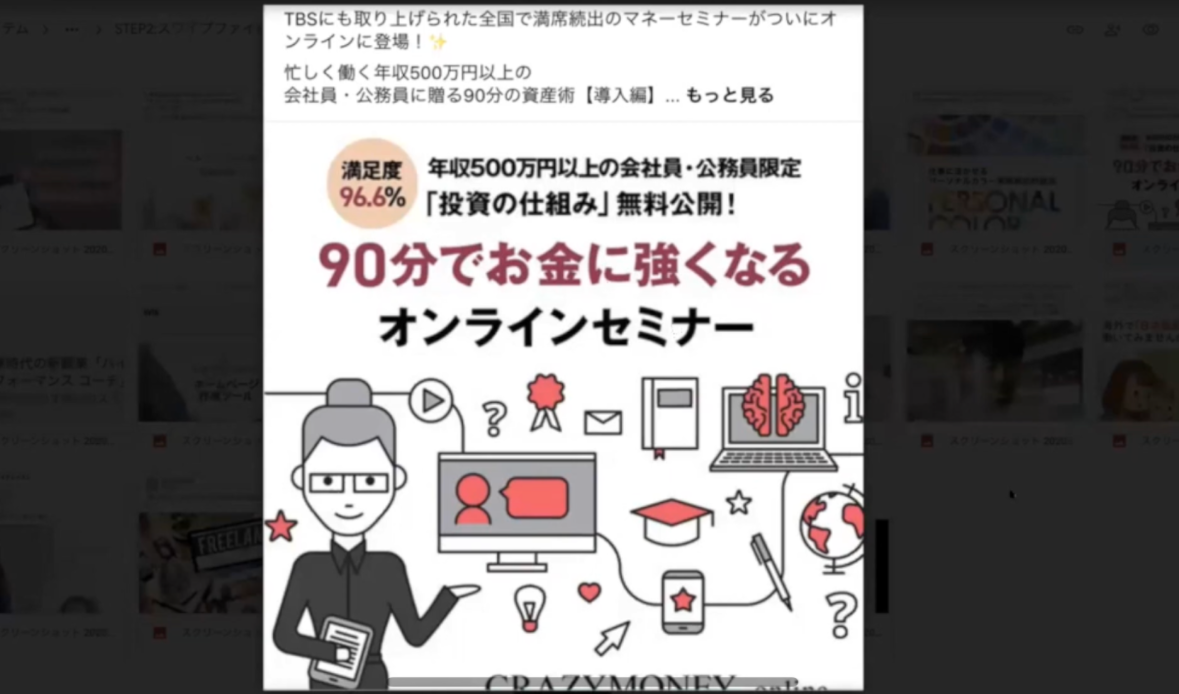
わかりやすさ★★★

結構、これを(受講生さん)が選んでいる人が多かったんです。
「90分でお金に強くなる」って

私も、それを最近見かけました!

こういった写真だけで、全然文字が入っていなくても良い場合というのもあるので、こういうのもいいですよね。
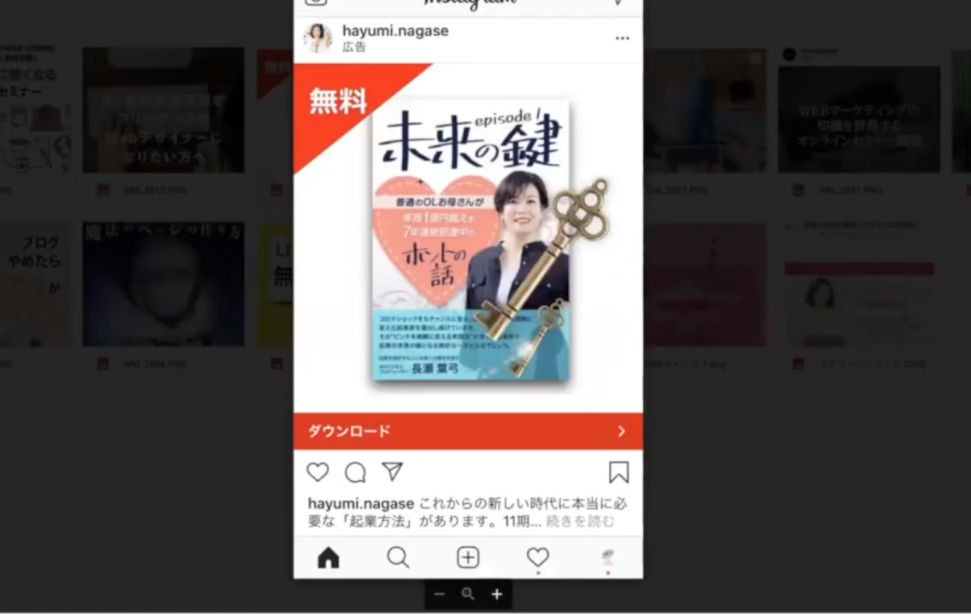
あと、これは文字がすごく多いなと思ったんですけど、これは逆に広告じゃないんですね。

広告っぽいんですけど、ここに広告って書いてないので、広告じゃないんです。

ただの投稿という感じですね。
ただし、中身が広告の内容なので、無料の投稿で集客しているという感じです。
そして、これがすごくおもしろいんですが、本は文字だと認識されづらいんですね。

なので、ここが全部文字なんですけど、Facebookは本が好きなのか、本の中にいくら文字を書いてあっても文字だと認識されませんよ、というルールがあるんです。
本がどれだけアップで写っていても、審査に通るという感じです。
なので、本でなくても、本のような見せ方にすれば、文字が多くても審査が通るというのは、裏技というか、使えるノウハウだと思います。
*今は、文字が多くても審査が通るようになってます。
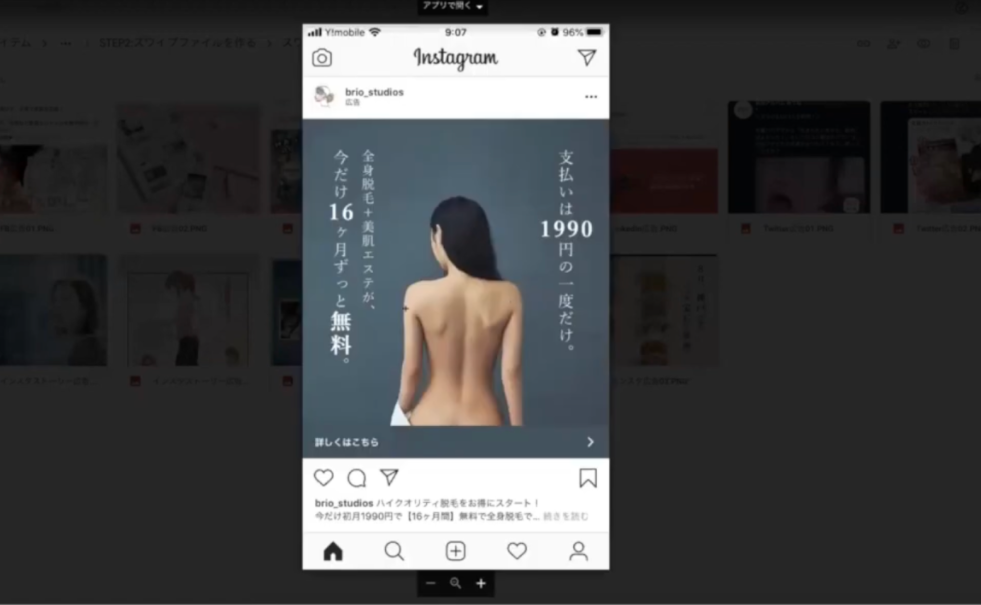
これも、Facebook側のルールとしては裸の女性の写真は使用NGなんですけど、

審査に通ってるという感じですね。
普通だったら通らないんですけど。これが、結構、曖昧なところで、何日か出していたら止まるっていうことも多いですし、バレなくて通っているということもあるので、「何でこんなのが通ってるのに、私は通らないの?」っていうのが、結構Facebook、Instagramではあるんですね

多分、このケースで言うと、エステで脱毛の広告っていうことと、あと多分、年齢のターゲティングとして未成年者をカットしているんで、ギリギリ通ってるという可能性もありますね。一般的にはさっきのお話の通り、肌の露出とかはNGなんですけど、多分、本当にギリギリか、もしくは一時的にスルーされてるかどちらかという感じですかね
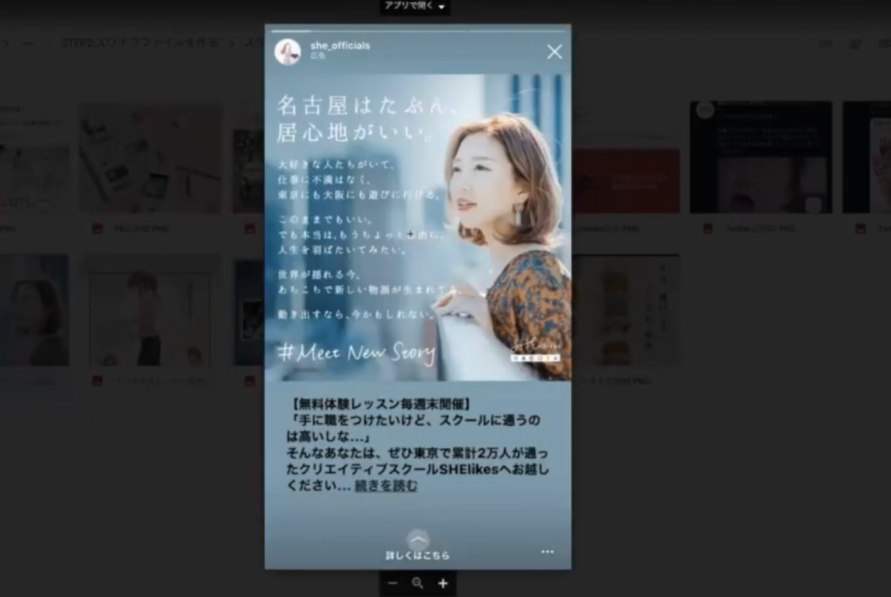
これもすごい文字の量ですね。

これは一応、広告なんですよね。
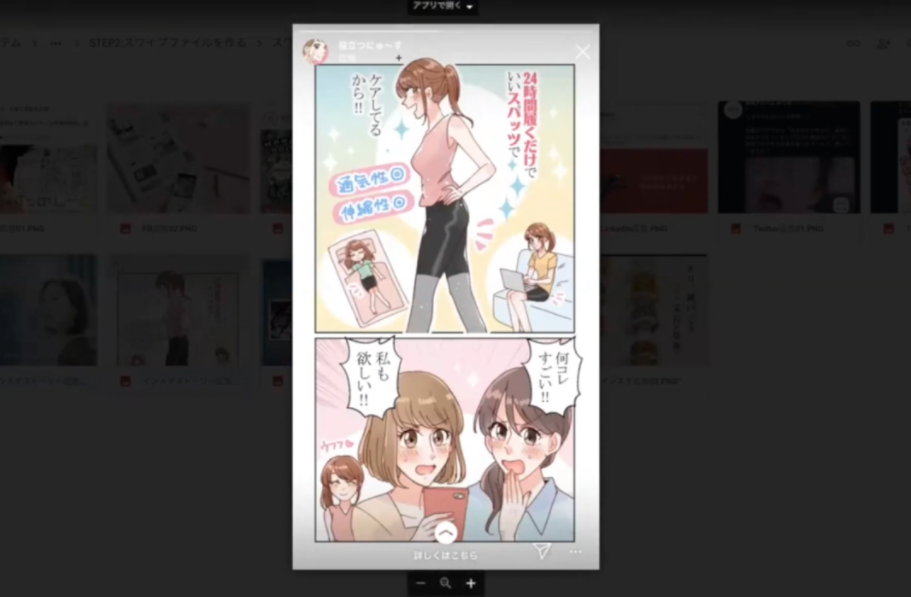
イラストとかは、写真が多い中で、結構、目を引く内容だったりしますね。

サイズも正方形の広告が多いんですけど、これだとInstagramのストーリーズだけに縦に出すとか、設定をサイズごとに変えて出せるので、このような縦の広告もあるという感じです。
ちなみにこれだと、どれをクリックしたいなって思いますか?直感的に。


これ?馬ですか??

アニメ、ですね

なんの広告かわからないけど、興味が湧きましたか?

それって、Sさん(受講生)にフィットした内容だったら、ちょっと気になって見ようっていう気になったのかもしれない)
配置とか。だから、これは追々話す内容ではありますけれども、やはり、こういったスワイプファイルという、すでに出ている広告で「いいな」と思うものを集めておくと何が良いかと言うと、自分が何か広告を出したりするときに、これをテンプレートとして見る感じなんですよね。
要は、ここはこれぐらいのフォントで文字入れるとか、配置とか文字の大きさとかバランスというのは、プロがこの大きさにしているんです。
だから、この配列を同じように真似して文言だけ変えるとか、画像だけ変えるというようにすると、まったく違う広告なんだけど、同じ配列、同じ大きさにしているから、何かすごいプロが作ったみたいなデザインになるという感じです。
なので、WEBサイトとかあらゆるデザインがそうなんですけど、上手だな、と思うやつは計算されているんです。
何でここにこのフォントの大きさなのかとか、何でこのフォントを使ってるのかとか、何でこの画像なのかというのが、全部に理由があってそうされているので。
自分でゼロからガチャガチャ作るよりは、その配列を真似て、これも「アニメ主題歌」と書いてあるのを「広告プランナー」とか、出したい広告の内容に置き換えてあげて、色とかも同じで作るとすごくプロっぽくなるっていう感じですね)
なので、こういった「いいな」と思ったり「目を引くな」と思ったりしたものを集めておくと、ゼロから「うーん、どの写真にしようかな」と考える時も、形としてはこれを見本として作ろうという話になる。画像は一人だけ出ているような画像で、何か背景っぽくなるのはどれかなという探し方もできるかもしれないと思うし、こういった感じで集めておくことで、自分のバリエーションが増えて、しかも作るときに早いという感じになります

すごい、とても参考になります